|
areamk.com Maker |
|
Come creare Gi0chi
isometrici – un tutorial elaborato da Marek :::INtr0::: Un gioco isometrico
: Age of empire
::: Alla base di un gi0co isometrico :::
Il mondo isometrico è un mondo
inclinato di 45°,dove non vige alcuna regola di prospettiva,cosicché gli
oggetti più lontani non risulteranno più piccoli. Per non far vedere oggetti
lontani è possibile programmare un effetto ombra. La grafica di un mondo isometrico
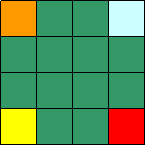
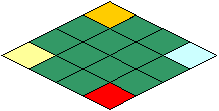
può esser convertita in modo facile e immediata come in figura sopra, si
disegna prima uno sfondo corredato da un mosaico, in seguito lo ruoti di – 45
° con gli appositi pulsanti e opzioni e infine lo ristringi verticalmente del
50 % in altezza. Occhi data questa proiezione la
velocità orizzontale è la metà di quella verticale!(toccherà a te
raddoppiarla) Se invece non volete creare tiles
isometriche poiché cosa lunga e noiosa affidatevi a quelle in rete; Un
consiglio a favore ci viene dato da M.Overmars che consiglia di digitare su
google la dicitura isometric tiles Gli oggetti Creare inanzitutto l’oggetto
mouse che avrà coordinate x pari a mouse_x e quelle y a mouse_y
L’oggetto è composto da
molteplici sprite. -
L’immagine dell’oggetto vero e proprio
-
Le maschere che daranno l’origine dell’oggetto -
Lo sprite dell’oggetto quando verrà selezionato -
L’oggetto animato che cammina Le maschere
Una volta creato lo sfondo(preferibilmente
fatto con tiles) è l’ora di posizionare oggetti. Inanzitutto per ogni oggetto
che vogliamo creare è necessario fare la maschera e la figura. La maschera ci
servirà per la collisione e soprattutto per far sovrapporre gli sprite in
modo e ordine corretto. Si consiglia di prendere come centro dell’oggetto il
centro della maschera come in figura. Posizione corretta di uno sprite La prima cosa da fare sarà quella
di ordinare gli oggetti in modo naturale. - Esempio corredato da spiegazione Mk è davanti all’albero a fare un
pisolino (essendo davanti dovrà esser posto in rilievo,no?) .Cosa inversa succederà
all’emi posto dietro all’albero per fare inosservato i dispetti al suo
webmaster. Questo esempio ci fa capire che
chi ha cordinate più in alto dell’oggetto desiderato verrà posto dietro e chi
cordinate più in basso verra disegnato in avanti. Da questo possiamo dedurre il
codice che verrà iniziato da : {
depth = -y; } Dove depht indicherà la
profondità come spero che sapete. Inserire il codice posizionamento
: -
ad ogni step negli oggetti dinamici. -
Nella creazione negli oggetti statici. Ritorna la posizione di un
tassello Chi ha giocato almeno una volta
ad un gioco isometrico sa che per selezionare e muovere oggetti utilizziamo
il mouse, Per selezionare oggetti non ci vorrà tanto
basta che si imposta il tutto nell’oggetto collisione tra un oggetto_mouse
personalizzato(con coordinate mouse_x e mouse_y) e l’oggetto che vogliamo
selezionare; Il tutto naturalmente finirà ad
una nuova pressione di mouse non determinat sul medesimo oggetto. Muovere un oggetto correttamente Il primo vero
problema che ho riscontrato nel dinomause è stato queelo del movimento d’un
oggetto. Se si vuole far
muovere un’oggetto da un punto all’altro questo si muoverà naturalmente verso
un terzo oggetto allineato ai primi due. Cosi verrebbe innaturale e se di
mezzo si troverebbe una casa o un oggetto solido con stessa profondità questo
si bloccherebbe. Per questo sarebbe
meglio mettere oggetti checkpoint in giro per la stanza o utilizzare le path. Alcuni suggerimenti da M.Overmars · Quando non riesci a camminare dietro ad alcuni oggetti (come montagne o boschi) disegnali al meglio sullo sfondo. Poi usa delle tiles invisibili per evitare che gli oggetti che si muovono possono stare sopra a loro. · Quando un oggetto attraversa tiles diverse (come ad esempio un cancello)dividilo in più parti per evitare problemi con la profondità. · Ricordati di mettere sempre l'origine nel centro della proiezione verticale dell'oggetto. Quindi per esempio un uccello che vola avrà esattamente il suo centro ad una certa distanza sotto di lui. Nota che non è necessario per fare lo sprite questa lunghezza. Il centro può giacere fuori dallo sprite. · In casi rari, la relazione di profondità tra due oggetti è complicata più di quanto ho indicato sopra. In questo caso dovrai inserirlo in un modo più complicato ma questo problema può essere risolto tramite l’utilizzo di un codice.
|
||||||||||||||
Copyright © 2004 - All rights reserved.
|
Area spot |
|
"Per favore, visita il nostro sponsor". |